Daily UI Challenge
I took up the Daily UI Challenge simply because I wanted to push myself to be creative without the constraints of brand guidelines and UI kits that I often work with.
I faced each challenge with a UX perspective as to not just create something aesthetically pleasing, but something that would make sense in the real world as well. I am enjoying the fast paced nature of a day to day challenge, it is forcing me to make decisions and push my skill set and creativity.
Day 1
Design a sign up page, modal, form, app screen, etc.
Day 2
Design a credit card checkout form or page. Don't forget the important elements such as the numbers, dates, security numbers, etc
Day 3
Create a landing page. What is your main focus? Is it for a book, an album, a mobile app, a product?
Consider important landing page elements
(call-to-actions, clarity, etc.)
Solution: I remade the Smithsonian National Zoo’s website to be more endearing to the user. They can read the news of the latest attractions or use the menu to navigate to their main point of interest.
Day 4
Design a calculator. Standard, scientific, or specialty calculator for something such as a mortgage? Is it for a phone, a tablet, a web app
Day 5
Design an app icon. What best represents the brand or product? Or is it incredibly unique? Does it look great at a distance and does it stand out when put on your home screen alongside other apps?
Day 6
Design a user profile and be mindful of the most important data, names, imagery, placement, etc. Is it for a serious profile? A social profile?
Day 7
Design a 404 page. Does it suit the brand's style? Is it user-friendly? (It's up to you!)
Day 8
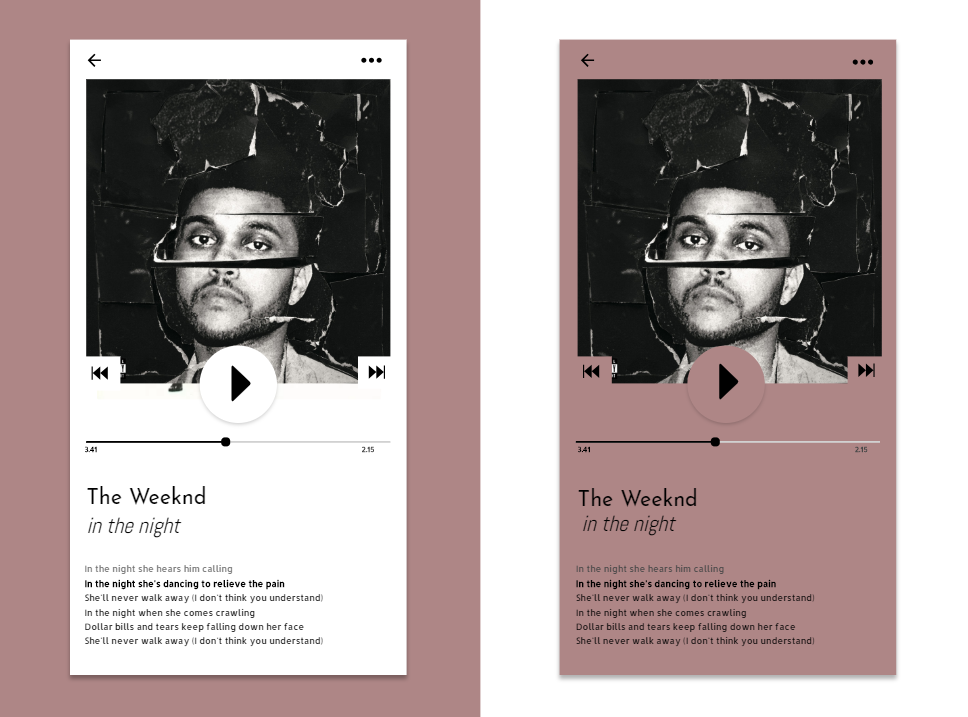
A light theme and dark theme for a simplistic music player with a focus on lyrics and album artwork
Day 9
A lookbook for pictures taken of instagram photos or ads. The user can discover what the model is wearing and where to buy similar items.
Day 10
A simple sale screen so the user can see what the clothing item would look like on their mobile device without trying to zoom into the photos.